iOS 9のChromeからサイトをツイートするためのbookmarklet
Twitter 公式 app が先日 iOS 9に対応した際に、 Universal Links というものにも対応しました。
What’s new in version 6.37 :
Support for universal links that open directly in Twitter rather than launching Safari.
Twitter adds quick reply to iOS app and other improvements
その影響だと思うのですが、 iOS の Chrome で使っていた、 Web サイトシェアの bookmarklet の動作がイマイチになりました。
使っていたのはこういう bookmarklet です。
javascript:(function(){window.twttr=window.twttr||{};var%20D=550,A=450,C=screen.height,B=screen.width,H=Math.round((B/2)-(D/2)),G=0,F=document,E;if(C>A){G=Math.round((C/2)-(A/2))}window.twttr.shareWin=window.open('http://twitter.com/share','','left='+H+',top='+G+',width='+D+',height='+A+',personalbar=0,toolbar=0,scrollbars=1,resizable=1');E=F.createElement('script');E.src='http://platform.twitter.com/bookmarklets/share.js?v=1';F.getElementsByTagName('head')[0].appendChild(E)}());いままでは Chrome の別タブを開いたのですが、 Twitter app を開いてしまいます。そして、空白のツイート画面にしかなりません。
もうひとつ、こういう bookmarklet も使っていました。
javascript:(function(s,e){open("https://twitter.com/intent/tweet?original_referer=javascript:close&text="+e(document.title)+"&url="+e(location.href),"_blank","width=550,height=420,left="+(s.availLeft+s.availWidth/2-275)+",top="+(s.availTop+s.availHeight/2-210));})(screen,encodeURIComponent)こちらであれば、 Twitter app でリンク先を表示したツイート画面を開いてくれます。が、 Chrome に空白タブを開いてしまうので、いちいち消さなければなりません。
今回作ったbookmarklet
ということで、いわゆる URL スキームを使ったものを作ってみました。後者のものの改良です。
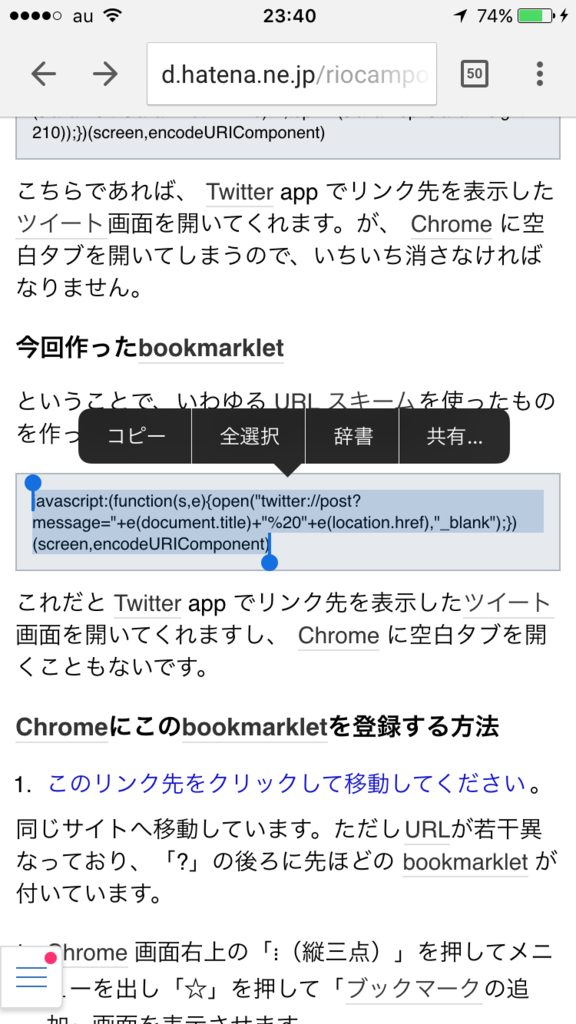
javascript:(function(s,e){open("twitter://post?message="+e(document.title)+"%20"+e(location.href),"_blank");})(screen,encodeURIComponent)これだと Twitter app でリンク先を表示したツイート画面を開いてくれますし、 Chrome に空白タブを開くこともないです。
Chromeにこのbookmarkletを登録する方法
- まず先ほどの bookmarklet をコピーします。
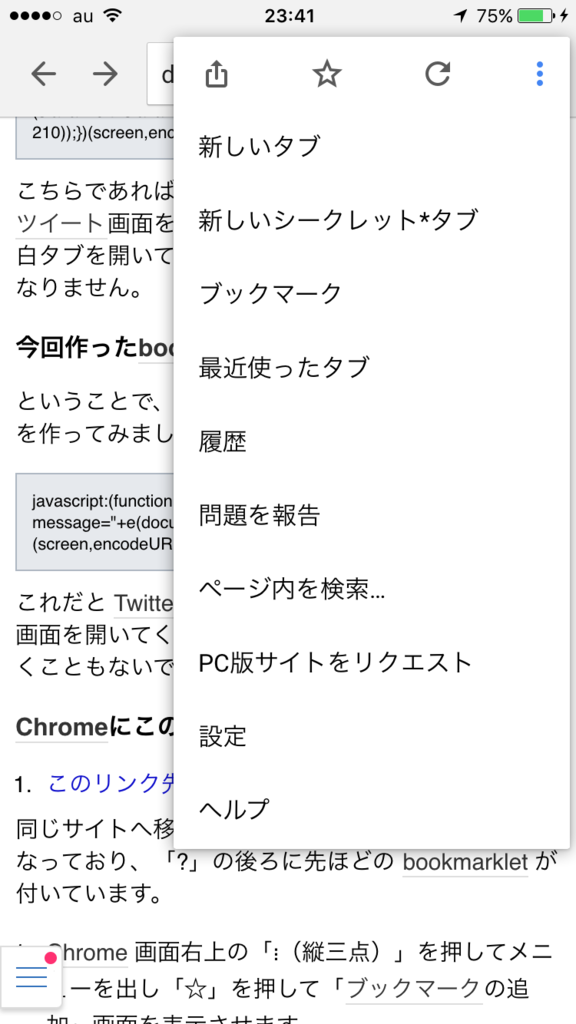
- 続いてこのサイトをブックマークに追加します。Chrome 画面右上の「⁝(縦三点)」を押してメニューを出し「☆」を押して「ブックマークの追加」画面を表示させます。
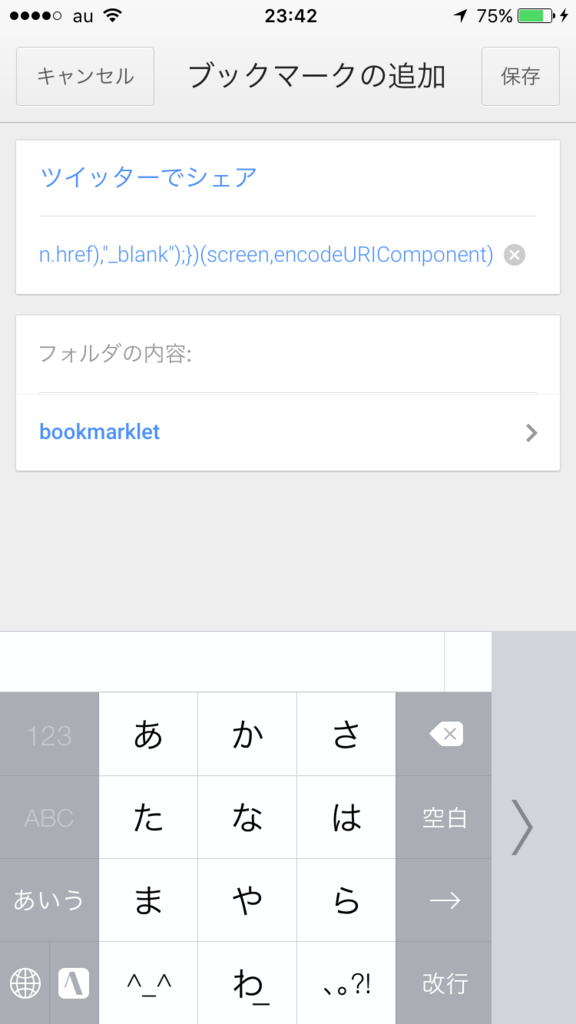
- タイトルを適当に変更しましょう。私は「ツイッターでシェア」としました。
- そして URL を削除して先ほどコピーした bookmarklet を貼り付けます。
- bookmarklet を登録したい場所を「フォルダの内容」で指定します。
- 右上の「保存」を押して保存します。
Chromeでこのbookmarkletを使う方法
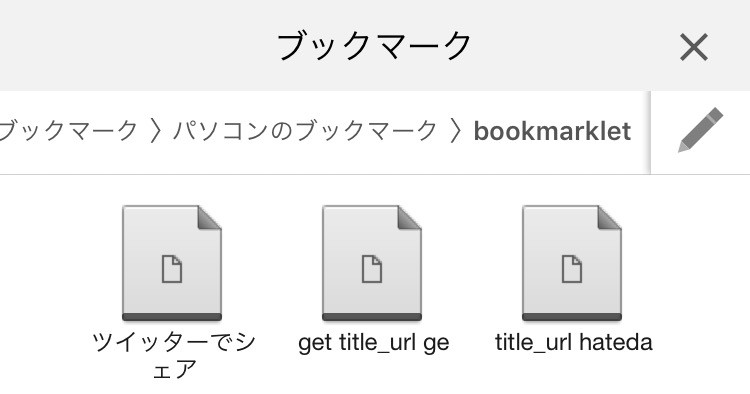
ブックマークメニューを出して先ほどのタイトルの bookmarklet を選びます。

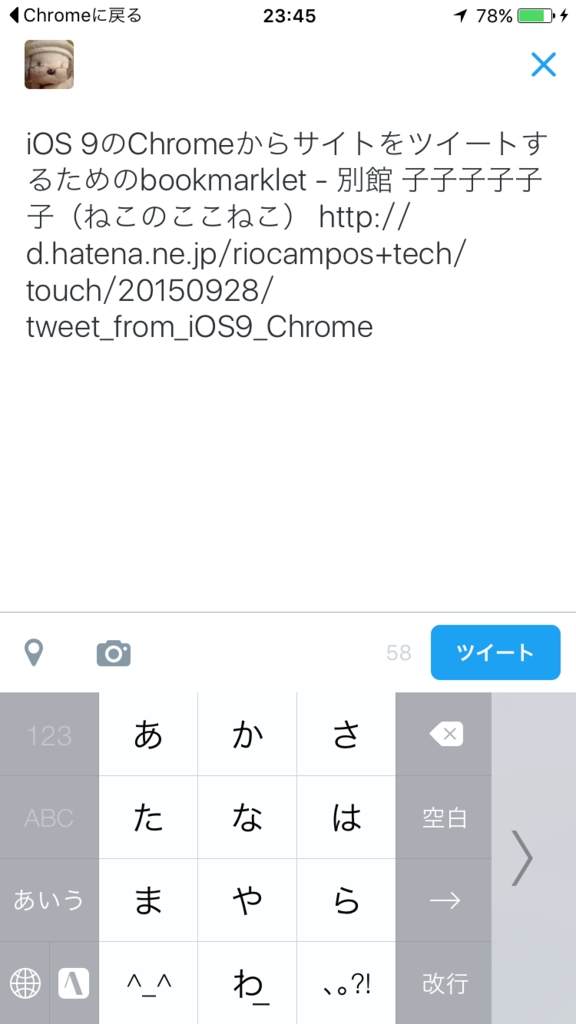
するとTwitter app が起動してツイート画面になります。ちゃんとサイトのタイトルと URL が表示されています。

お役に立てば幸いです。